先日他の人のブログ見ていて「マーカー使ってると見やすい!」と思ったので、さっそくネットで調べてみました。
僕はプログラムの知識は全くないですが、書き方やカスタマイズの方法をネットで調べながらこのブログを書いています。
どこに何を書く(プログラムを書く)かさえ知っていれば、基本ネットに紹介してあるプログラムをコピペすればなんとかなります。
「ブログやってみたい」という方はぜひ(^^)
ちなみにWordpressのテーマはOPENCAGEのHummingbird(ハミングバード)を使っています。
いつものようにネットで調べてマーカーを導入しようと思ったら・・・めちゃくちゃ苦戦してしまいました。
というのも、どうやらテーマによっては使えない方法があるようで、ネットで色々なパターンが紹介されていましたが、なかなかうまくいきませんでした。
なので、僕と同じような、Hummingbirdを使っているプログラム初心者が「マーカーを引きたい」と思ったときに参考にしてもらえればと思います!
ちなみに今はマスターしました!
(ただ「マーカーを引くだけ」なんですけどね)
目次
たどり着いた方法(手順1.CSSの準備)
何種類か試してHummingbirdでも使えた方法がこちら
ダッシュボード→外観→カスタマイズ

追加CSS

コードを入力

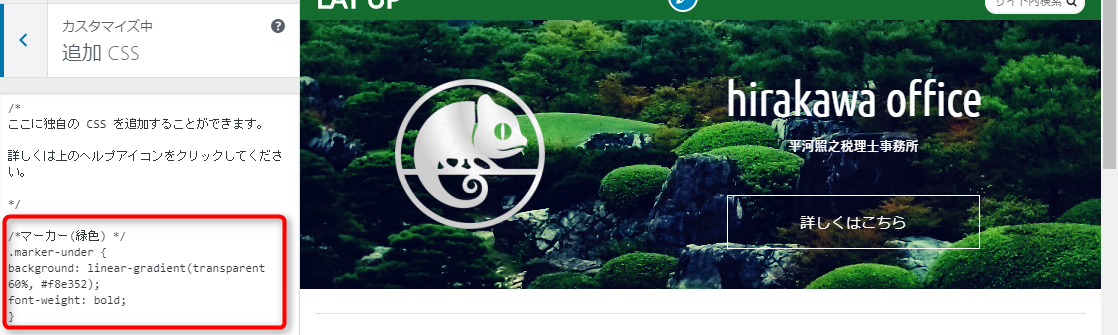
赤い四角のところに次のコードを入力して保存するとCSSの準備が完了です。
.marker-under {
background: linear-gradient(transparent 60%, #f8e352);
font-weight: bold;
}
- 「60%」はマーカーの太さを表しています
%が小さいほうが太くなるため、0%だとベタ塗りになります。
- 「#f8e352」はマーカーの色を表しています
色の表し方はこちらのサイトで調べました。
たどり着いた方法(手順2.htmlの書き方)
記事を投稿する画面をテキストモードにして
次のように書く
するとマーカーが引けます。
CSSとhtmlって?
正直、「CSS」とか「html」とか言われてもぼんやりとしか分かりません。
そんな初心者の僕のなりの「CSS」と「html」捉え方は
- CSS
サイト全体に関わる設定をするところ
- html
記事を書くときに設定を呼び出すための暗号
という感じです。
.marker-under {
background: linear-gradient(transparent 60%, #f8e352);
font-weight: bold;
}
設定画面であるCSSで、「記事を書くとき”maker-under”という言葉が入っていたら、太さ60%の黄色のマーカーを引くこと」という設定を行い
実際に記事を書くときには、その設定を呼び出すための暗号(html)を書く
「maker-underと入力したのでここにマーカーを引いてください」と指示する。
という感じでしょうか。
めちゃくちゃ感覚的な表現ですいません。プログラム初心者の方にとって少しでも参考になれば幸いです。